16. 아두이노 lcd 사용법 part3
lcd part1 : https://bytecraftcreations.tistory.com/17
lcd part2 : https://bytecraftcreations.tistory.com/16
유투브 : https://youtu.be/hY2Z0OeGPKo
안녕하세요 드디어 lcd 마지막 시간입니다.
이번 시간에는 코드 작성법을 공부하겠습니다.
이전 강의를 꼭 복습하시고 오세요!
#include <LiquidCrystal_I2C.h>
#include <Wire.h>
LiquidCrystal_I2C lcd(0x27, 16, 2);
void setup() {
lcd.init();
lcd.backlight();
}
void loop() {
lcd.setCursor(0,0);
lcd.print("Hello");
lcd.setCursor(0,1);
lcd.print("World");
delay(1000);
lcd.clear();
}제일 위 두 줄
#include <LiquidCrystal_I2C.h>
#include <Wire.h>
I2C 통신을 위한 줄입니다. 추가해주시구요 lcd와 통신을 위한 주소입니다.
LiquidCrystal_I2C lcd(0x27, 16, 2);
지난 강의에서 0x27 주소를 구했었죠?
void setup() {
lcd.init();
lcd.backlight();
}lcd.init(); lcd 초기화 명령입니다.
lcd.backlight(); lcd는 백라이트가 있어야 화면으로 작동을 합니다.
두 편광판 사이에 '액정구조'가 들어있는데 액정의 배치에 따라
빛이 편광판을 통과하기도 하고 하지 않기도 합니다.
따라서 lcd를 사용하려면 백라이트가 있어야겠죠?
그 다음 구조는 간단합니다.
void loop() {
lcd.setCursor(0,0);
lcd.print("Hello");
lcd.setCursor(0,1);
lcd.print("World");
delay(1000);
lcd.clear();
}lcd.setcursor(0,0);로 출력을 원하는 장소에 커서를 둡니다.
lcd.print("hello");를 이용하여 그 장소에 출력할 글을 적습니다.
마지막으로 lcd.clear();를 이용해 화면을 지우고
다시 처음의 loop로 돌아가는 구조입니다.
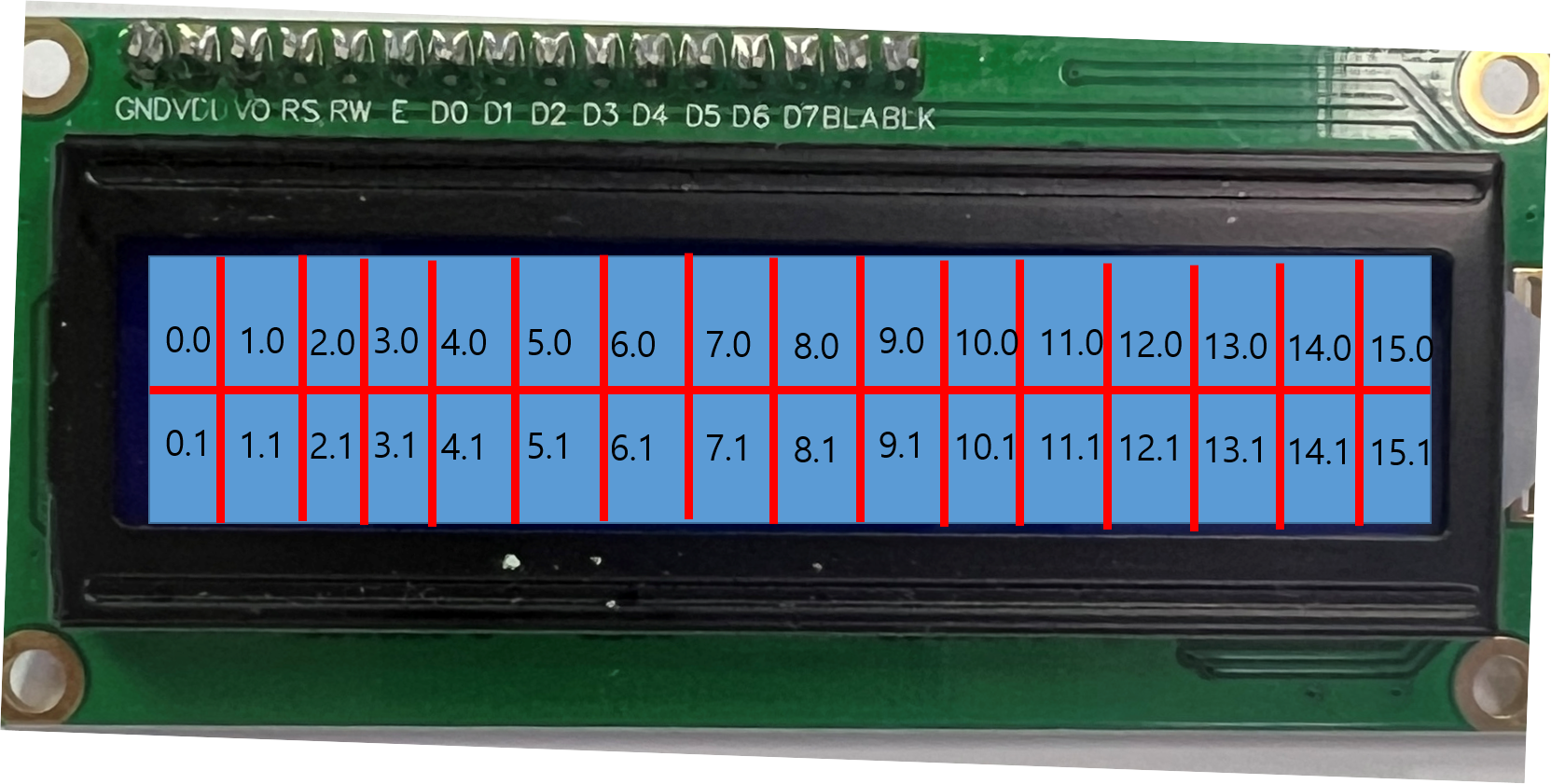
그럼 여기서 lcd화면의 좌표를 알아야겠죠?
위의 핀을 기준으로 보면 좌표 구성은

위의 그림과 같습니다.
void loop() {
lcd.setCursor(0,0);
lcd.print("Hello");
lcd.setCursor(0,1);
lcd.print("World");
delay(1000);
lcd.clear();
}저희 코드에서 (0,0)에 hello
(0,1)에 world
를 주었으니까 결과는 아래와 같습니다.

여기서 하나 팁을 드리면
lcd.print("hello");대신 " " 안에 빈칸을 넣으면
빈칸을 그대로 인식합니다.
lcd.print(" hello ");는 hello 앞 뒤에 공백이 생깁니다.
#include <LiquidCrystal_I2C.h>
#include <Wire.h>
LiquidCrystal_I2C lcd(0x27, 16, 2);
void setup() {
lcd.init();
lcd.backlight();
}
void loop() {
lcd.setCursor(0,0);
lcd.print("Hello");
lcd.setCursor(0,1);
lcd.print(" Hello ");
delay(1000);
lcd.clear();
}실행 결과는 다음과 같습니다.

이렇게 3강에 걸쳐서 lcd 사용법을 배웠습니다.
마지막으로 프로젝트 과제 하나 드리겠습니다.
조이스틱과 lcd를 결합한 게임 만들기 인데요
한번 스스로 도전해보시고
유튜브에서 코드와 회로도 공부하겠습니다.
유튜브 : https://youtu.be/w2uF9qznJw0
